本帖最后由 luozhenni 于 2023-2-15 22:12 编辑
Android逆向基础-四大组件之一-Activity
原文链接:Android逆向基础-四大组件之一-Activity
锋刃科技 2023-02-15 16:55 发表于安徽
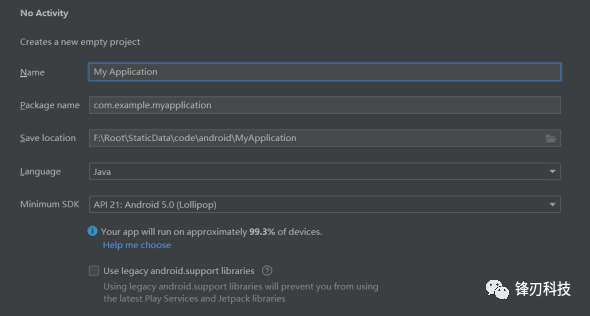
作为Android四大组件之一它专门负责Android中的界面管理器,它为android系统中几乎所有的窗口界面与用户交互提供服务。应用程序可以使用Activity管理器注册自己的界面,注册自己监听的用户操作,根据用户交互的操作进行相应的响应措施,并把结果反馈给Activity中进行展示。大多数应用程序都有个主界面,也就是主Activity。一个Activity可以通过代码在一个或多个界面(Layout)中切换。 首先我们新建一个No Activity项目,记得Language栏选择Java。   编辑 编辑
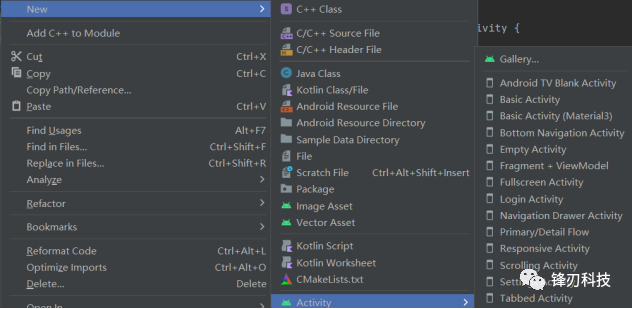
随后可以在右键包名->new->Activity下选择希望新建的activity,这里选择了空的Activity。   编辑 编辑
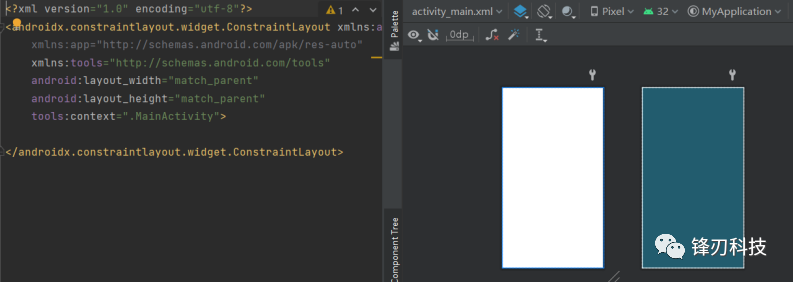
在这之后可以看到新建后的变动。新建Activity后res目录下新增了个文件夹叫做layout,并且下面多了个xml文件,ActivityManager会去解析这类xml文件并绘制对应的界面出来。
  编辑 编辑
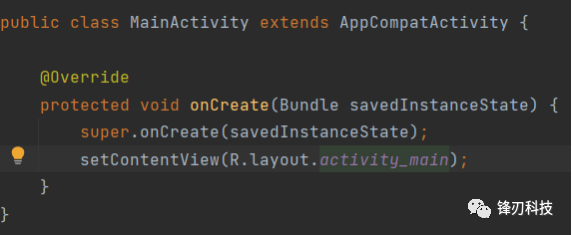
随后在指定包下创建了一个类,这个类的作用就是用来处理用户对这个Activity下的界面的操作。
  编辑 编辑
目前这个类中只重写了一个方法:onCreate,顾名思义它在Activity被创建时调用。
随后在方法内使用了setContentView,其目的是设置将要显示的layout xml资源。
R表示资源集合,layout表示layout资源集合,而后activity_main则是xml的文件名称。
并且AndroidManifest中的内容发生了变化:
多出了这一个标签,因为四大组件的类都需要在Manifest中注册,Activity也不例外。
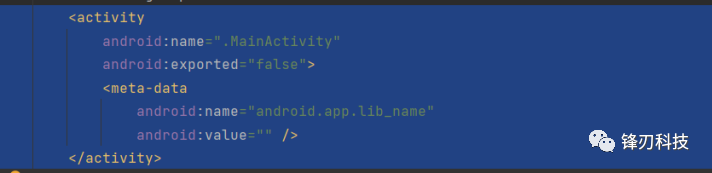
  编辑 编辑
activity 的 name属性就是这整个activity标签对应的Activity类名。
exported表示外界是否能够调用这个Activity
meta-data为用户自定义数据
如果想让这个Activity刚打开程序就显示,则需要将这个Activity设置为主Activity。
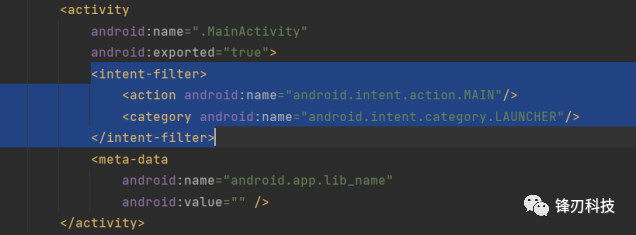
需要加入以下标签,并把exported设置为true。
  编辑 编辑
- <intent-filter>
- <actionandroid:name="android.intent.action.MAIN"/>
- <categoryandroid:name="android.intent.category.LAUNCHER"/>
- </intent-filter>
Activity的生命周期
Activity中常用的事件回调方法:
- onCreate
- onStart
- onStop
- onDestroy
- onPause
- onResume
这些事件回调构成了一个Activity的生命周期。
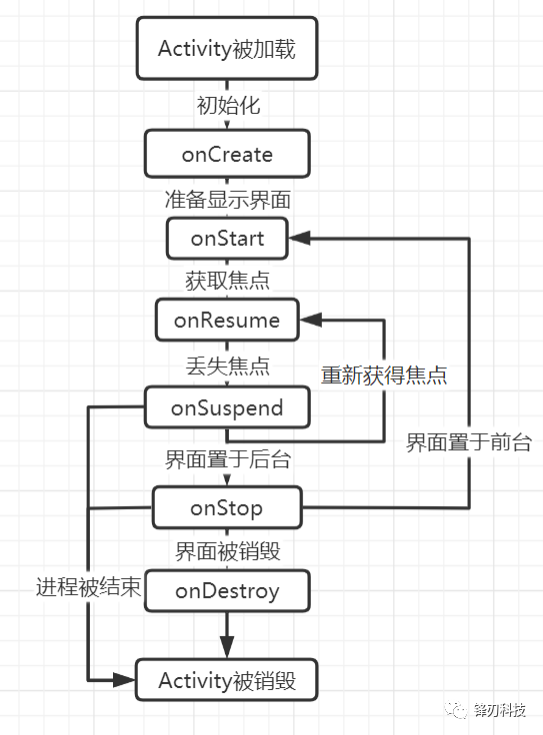
  编辑 编辑
在这整个生命周期中大致分为四个状态。
- 运行:这个时候初始化已经通过onCreate->onStart->onResume,此时用户的焦点在这个Activity上,且对界面的操作会被Activity捕捉。
- 暂停:这个时候Activity被其他Activity不完整覆盖,比如弹窗类界面。此时的Activity丢失焦点并调用onSuspend,但界面仍然在继续显示。(只有内存很低的情况下才会选择此状态下的Activity销毁)
- 停止:这个时候Activity已经被完全覆盖,onStop被调用。
- 销毁:此时Activity需要在onDestroy中做好数据最后的保存,在这之后Activity会被彻底销毁。
如果系统内存不足,则会选择处于停止或者暂停的Activity直接销毁,销毁时不会调用之后的回调函数,但会调用一个特殊的回调:onSaveInstanceState,可以使用它来保存数据。
onSaveInstanceState具备如下任一条件会被触发
- 按下HOME键时
- 切换其他程序时
- 关闭屏幕时
- 启动其他Activity时
- 屏幕旋转时
保存了的数据将会在onCreate时被传递。
我们需要在这个生命周期中合理地处理Activity中的各种事件。
我们先开始着手设计一个十分简陋的登录界面
来到activity的xml中,有三种方式在界面中新建控件:无脑拖拽、编辑xml、在代码中动态添加控件。
一般直接打开xml默认是在图形化编辑界面,在此处构建的界面适合新手入门学习与制作简单的界面。
编辑xml文件一般适用于对控件各类属性较为熟悉,且对于界面布局有较高要求的时候。
在代码中动态添加控件一般用在一些需要交互后才显示的一些控件。
我们这里以设计一个简单的验证码程序界面为例
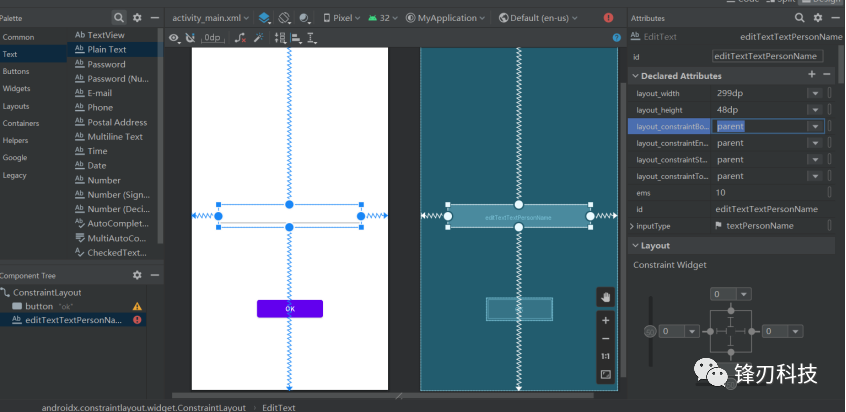
首先是最简单的图形化界面设计:
可通过拖拽来放置输入框Text中的Plain Text与Common中的Button。
上下左右四个圆形的是对其参考,通过拖拽到其他控件上即可向它靠拢。
这里输入框是上下左右四个方向对其屏幕,按钮是下左右对其屏幕,上方对其输入框。
  编辑 编辑
随后需要设置控件们的ID,因为去使用控件必须要通过ID获得控件对象。每个控件的ID都需要不同。
选中控件在右侧属性栏编辑,此处编辑框id为passwd。
  编辑 编辑
按钮id为submit。
  编辑 编辑
通过xml添加需要知道这些操作分别对应xml中的哪些属性。
通过右上角的Code、Split、Design可以切换编辑界面。
  编辑 编辑
切换至Code我们设计另一个界面
先再次新建一个Activity叫AdsActivity
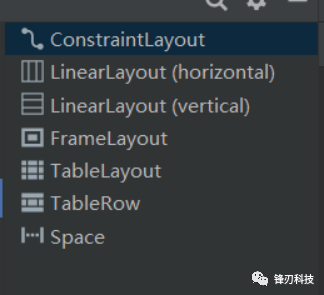
打开xml后会发现,自带了一个标签ConstraintLayout,实际上它是一个界面布局控件,也就是所有在这个界面上绘制控件的父控件。
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".AdsActivity">
- </androidx.constraintlayout.widget.ConstraintLayout>
  编辑 编辑
依次是
1.约束布局:使用控件与控件之间的位置关系来布局控件,此控件十分适合图形化编辑,但对于xml代码编辑不是很方便。
2.线性布局(水平布局):顾名思义在这个布局下的控件将会水平排列
3.线性布局(垂直布局):在这个布局下的控件将会垂直排列
4.帧布局:将所有控件摆放在一个角落,且他们会互相覆盖。
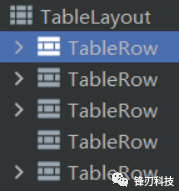
5.表格布局:类似于HTML中的表格布局,每个控件各自放入一个网格中。通过layout_span属性也可以让它同时跨越多个列的网格。
6.这个控件是表格布局的内部项,就像这样
  编辑 编辑
7.空白:这个控件不属于一个容器布局,它的主要目的是在两个控件之间留一道间隙,一般用的较少。
这些布局可以相互嵌套来完成更加复杂的布局。
我们这里先通过两个LinearLayout来布局出一个横竖居中的控件:
删除ConstraintLayout 后嵌套两个LinearLayout
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:orientation="vertical">
- <ImageButton
- android:layout_width="120dp"
- android:layout_height="120dp"
- android:layout_gravity="center_horizontal"
- />
- </LinearLayout>
- </LinearLayout>
其中
- layout_width表示当前控件的宽高。除了具体大小外有两个可以设置的选项:match_parent和warp_content,分别是对其父控件大小和对其内容大小。
- orientation表示当前LinearLayout是水平还是垂直布局。
- layout_gravity表示它对于父类的对齐方式
- center_vertical是垂直居中
- center_horizontal是水平居中
此处先使用水平布局,里面嵌套垂直布局并且设置在父类垂直居中,随后在垂直居中布局中设置宽度对齐父类,高度对齐内部控件。再添加一个ImageButton控件选择水平居中,就可以到达ImageButton居中自屏幕的效果了。
是时候为ImageButton设置图片了,通过background属性来设置背景图片,图片需要放在drawable下
  编辑 编辑
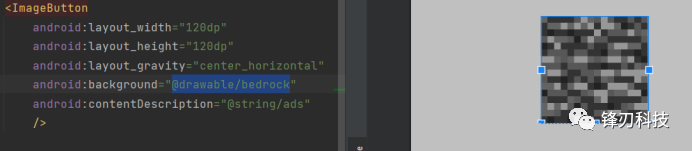
然后通过@drawable/xxxx来贴图,contentDescription用来描述这张图片。
  编辑 编辑
这样我们的界面就做好了。
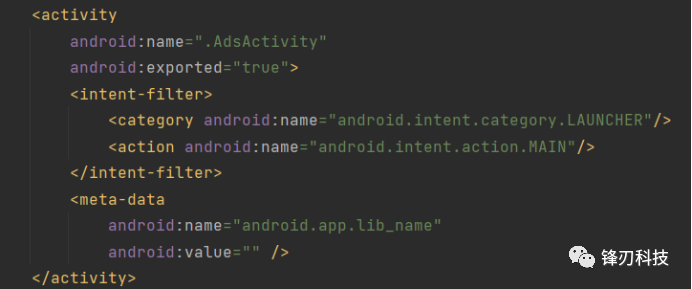
如果我们希望AdsActivity先于MainActivity就需要在Manifest中把MainActivity的filter移到AdsActivity中。
  编辑 编辑
然后我们来到代码,我们要做的是只有点击一下ImageButton控件才切换到MainActivity。
而这个点击对应的是我们activity_ads里面的ImageButton。
所以我们要在代码上给ImageButton的点击事件做处理。
首先我们需要在activity_ads.xml的ImageButton标签中设置它的控件ID。
- <ImageButton
- android:id="@+id/adsButton"
- android:layout_width="120dp"
- android:layout_height="120dp"
- android:layout_gravity="center_horizontal"
- android:background="@drawable/bedrock"
- android:contentDescription="@string/ads"
- />
在AdsActivity的onCreate中通过如下代码找到这个控件并设置回调。
- findViewById(R.id.adsButton).setOnClickListener(x->{
- Intent intent = new Intent();
- intent.setClass(this, MainActivity.class);
- startActivity(intent);
- });
如果用户点击了这个按钮,就会执行startActivity方法并跳转到MainActivity。intent.setClass中的第二个参数就是跳转的新Activity类。
然后就可以编译运行了。
如果你有模拟器等支持apk运行于调试环境的地方可以直接通过android studio连接调试,就可以直接看到效果。或者也可以在app\build\outputs\apk\debug下找到apk并安装。
  编辑 编辑
Activity基本内容就到这里了,下篇文章会直接基于这个已经编译的apk,尝试使用多种方法去除掉Ads的界面,使打开软件后直接显示MainActivity。
|